How do you structure your website’s content so that search engines love it? The first step in making sure your website architecture is Search Engine Optimization (SEO) friendly is to make sure it can be crawled and indexed effectively by Google, Bing, and other search engines. This article covers 10 ways to improve your website’s architecture, ensuring that the search engines will love it too!
Static pages are bad for SEO
Unless your website is 100% image based (i.e., you sell products that have nothing to do with what your company does), then you should avoid using static pages as much as possible. Static pages are boring, they don’t tell search engines anything about what your company is all about, they aren’t user friendly, etc.
A better alternative would be a site that focuses on articles/blog posts with key words found throughout each page. That way users can share your content easily with friends (which means more traffic) while search engines know exactly what they are looking at when they crawl through your site because of all of those keywords present in each post.
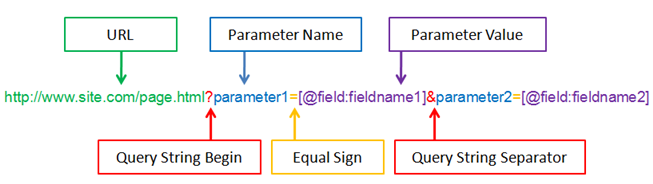
Use URL parameters instead of query strings
When creating a website, SEO should be your number one priority. Good SEO is always going to make your job of getting people to visit you much easier because it gets your site found by search engines, which can then drive a large amount of traffic toward you.
To start down that path, try making sure that you are using URL parameters instead of query strings when it makes sense for your content. This simple change can have big SEO benefits—and not just for search engines either. People will notice faster loading times as well!
Make sure the URLs are relevant
One of the main reasons your website might not be ranking as high as you’d like is because of a problem with URL relevance. While it’s tempting to go for pretty URLs instead of direct ones, making sure that each page on your site has a relevant URL will make it easier for search engines to crawl them, especially when creating an XML sitemap. And remember: pages that have more keywords in their title are ranked higher by search engines (think Apple versus apples).
This is one good reason why using a naming convention like /product/model/version or /event/location works better than a generic name; search engines will also index these more easily.
If a page has a unique title, use it in the URL
If a page has a unique title, it makes sense to use that in your URL. For example, instead of naming a page Welcome, name it Welcome – We’re glad you’re here. The SEO benefit? You’ll instantly appear higher in search engine results.
Don’t keyword stuff URLs: Keyword stuffing is when you put one or more keywords into a URL over and over again. It’s bad for user experience because users will see those words repeated over and over again, which isn’t helpful or interesting for them. And it’s bad for SEO because search engines are smart enough to recognize when there are too many keywords stuffed into a URL.
Have at least three internal links on each page (and no more than five)
With multiple links, users who visit one page on your site are more likely to be led to another. This traffic is a huge boon for SEO. When linking, choose anchor text that’s relevant and directly related to what’s on that page—not just filler text like click here. For example, if you’re talking about how many restaurants are in Chicago, link an anchor tag with the word restaurants at least three times on that page. The more user engagement there is (the number of times someone clicks a link), even if it’s only one click per page, is all helpful for SEO purposes.
Combine scripts into one file whenever possible
Most web pages have at least a few different scripts. These scripts can include things like analytics, code libraries, social media plugins, etc. Each of these scripts could be in its own file; for example, one of your HTML files may call in a CSS file and then also a JavaScript file from another domain.
There’s nothing inherently wrong with having multiple files on a single page (in fact it’s pretty common), but if you can get all of those files into one—all while preserving functionality—you should try to do so. That way you only have one HTTP request that has all of those resources combined together. One HTTP request will always be faster than many even if they are tiny requests.
Combine JS & CSS When Possible – Combining JS and CSS is great because it reduces total requests, compresses better, saves bandwidth and makes your site render much faster. It’s not as simple as just putting everything into one big file though – If you’re using something like Bootstrap or Foundation there’s a lot of stuff in there that isn’t actually needed on every page. The good news is that both frameworks have a nice feature where you can just import what you need. I use jQuery UI’s custom build tool because it lets me easily select which components I want included based off my needs.
Keep Javascript off your HTML pages
We all know that Javascript is an absolute must for interactive web pages; however, search engines don’t crawl Javascript, so if you have a lot of it on your page, you may lose some SEO juice. Keep it off your HTML. If it’s really necessary, use Google Analytics instead.
Just make sure that whatever tracking code you do use is placed as far down in your source code as possible (the closer to the bottom of your source code, the better). This will help ensure that search engine spiders see what they need to see without getting caught up in any extraneous Javascript.
Remove any duplicate content
Duplicate content, particularly in your header and footer, can hurt your website’s SEO performance. Use 301 redirects (and rel=canonical) to consolidate any duplicate pages. If you have a large site with thousands of duplicates, consider using a tool like Ahrefs Site Explorer or Screaming Frog SEO Spider to find them all.
Once you know where they are, use a plugin like Redirection or Yoast SEO to automatically set up 301 redirects for them. To learn more about eliminating duplicate content from your website, check out our guide on how to remove duplicate content from WordPress .
Remove unused CSS stylesheets and JavaScript files
Make sure you’re only adding CSS stylesheets or JavaScript files that are actually necessary. If they’re not being used by a specific page, then search engines will give them a 0 ranking as far as importance goes. This means fewer bytes of code, which means less load time for your site and (ultimately) better rankings. Bonus: Removing unused stylesheet files can be an excellent way to reduce page weight in web design projects! It’s a win-win.
Use 404 error pages effectively
It’s easy to set up 404 error pages that make people leave your site. A brief Sorry, we can’t find what you’re looking for! message is all it takes. Avoid using a generic 404 page because it will lose people who didn’t type in a valid address on your site.
Adding relevant links on your 404 error page (even if it’s just Go back to xyz where you came from) can also help reengage visitors who happened upon a dead end by accident. When you run into a broken link on your site, instead of leaving your audience stranded, add a short note or resource explaining what went wrong and how they can get back on track.
This way, when someone clicks on a bad link, they aren’t left with nothing but an empty screen. The more information you provide about what went wrong, and how to fix it, the better off your users are going to be.
Conclusion:
It’s not always easy to produce quality content. There are a lot of factors that go into producing top notch content; however, if you want your website(s) or business to be successful, it’s one of those things you need to learn how to do. Just remember, write for humans first. The search engines will take care of themselves. Good luck!
Also see:




